java培训学校先给大家展现一下我们最终需要实现的一个项目
2017-12-22
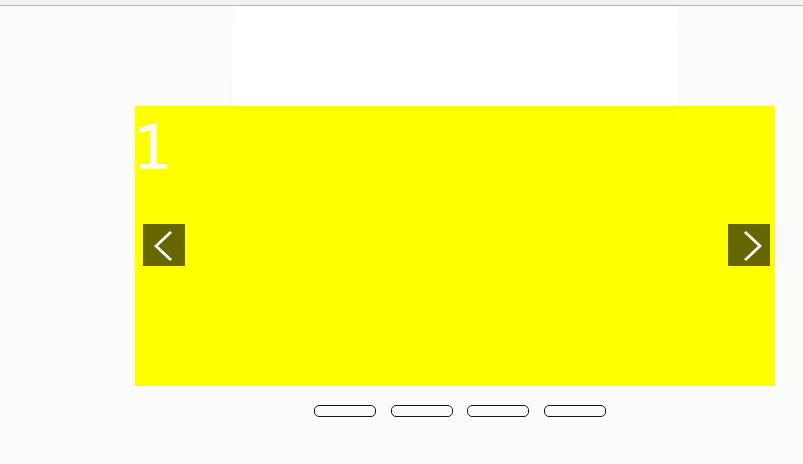
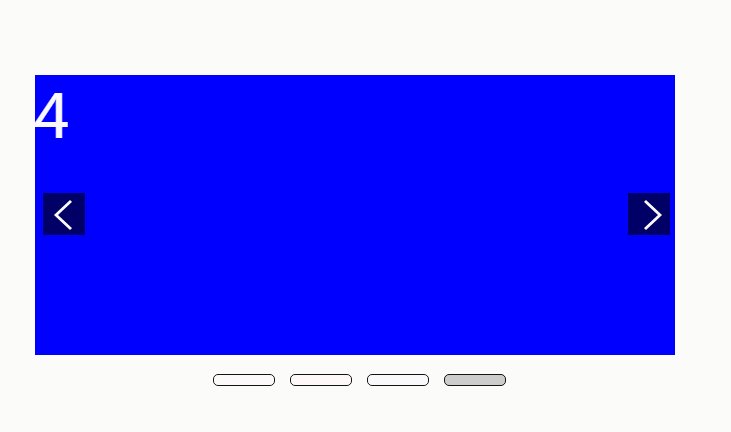
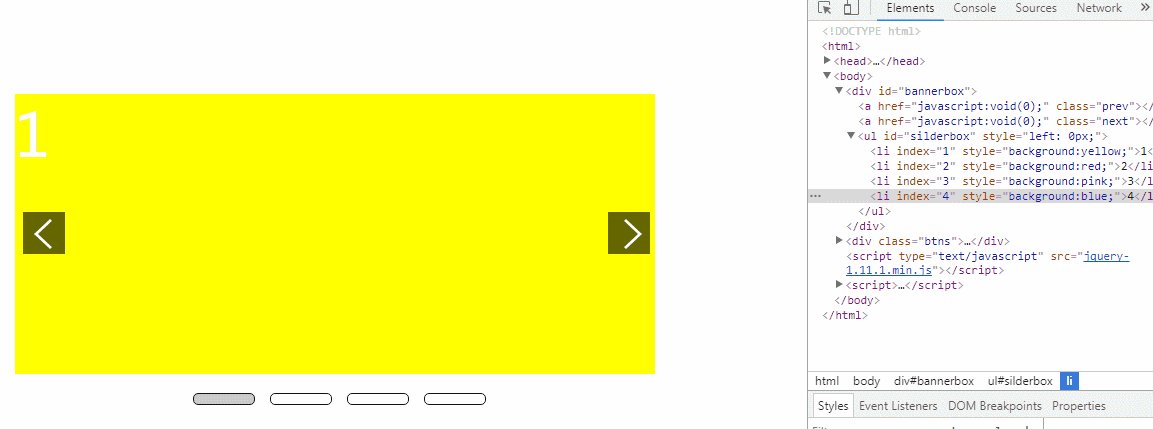
java培训学校先给大家展现一下我们最终需要实现的一个项目:

那么实现一个banner图大致需要掌握哪些知识点呢?
1.隐藏溢出overflow:hidden;
2.改变坐标位置
3.层次关系的实现
4.JS的效果
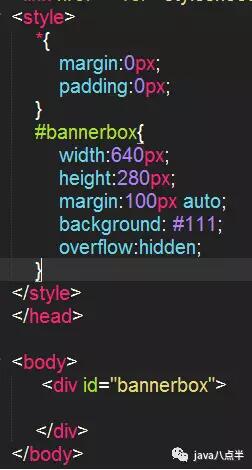
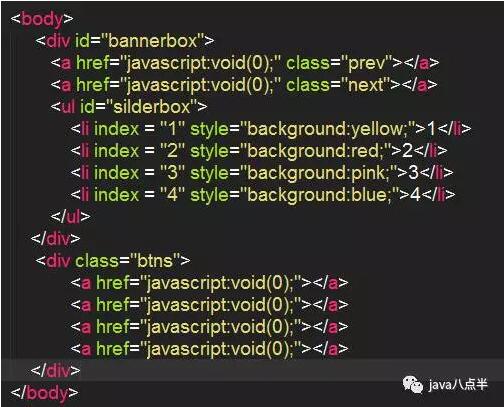
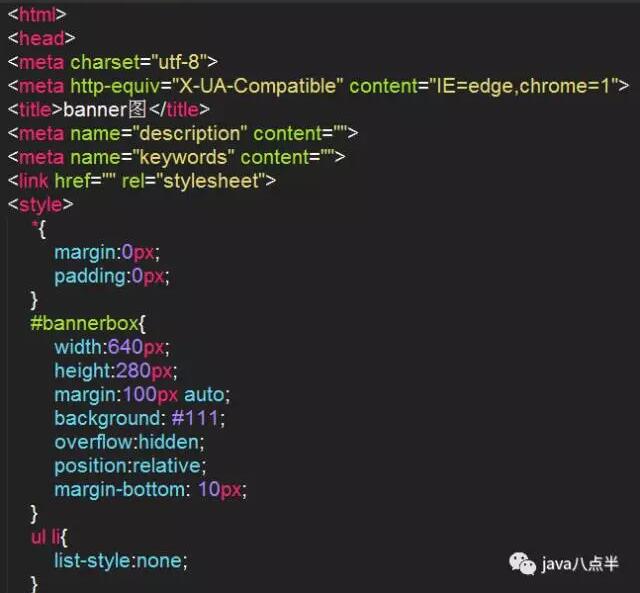
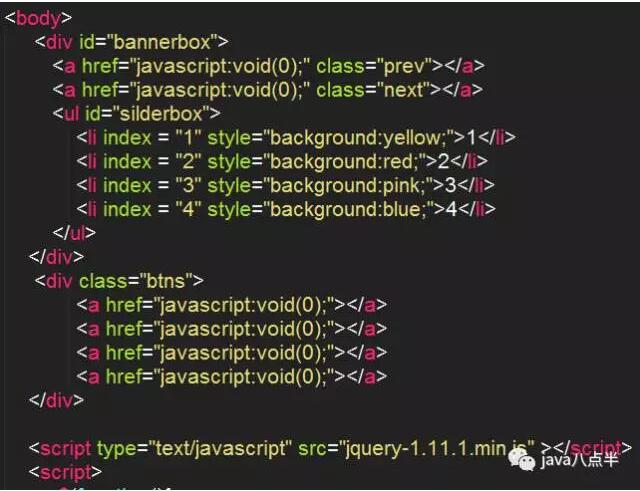
首先,我们来建立一个页面,定义一个DIV和他的样式。把框架先搭好:

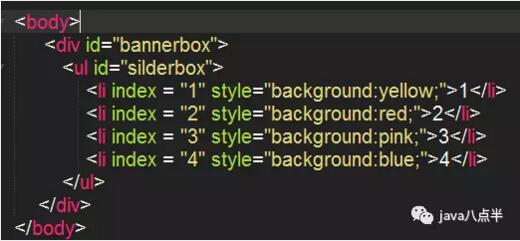
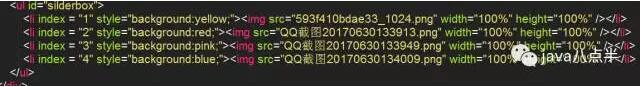
那么从上面的gif图可以看到,我们需要往里塞4张图片。这里就需要定义到我们的ul 列表:

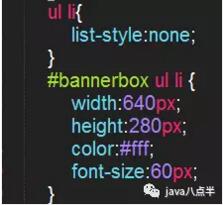
css代码如下:

那么这边的ul li 我之前没讲到,这是一种列表形式的元素。因为这种元素默认前面有一个点,所以我们需要把他的默认样式去掉,就是list-style:none;
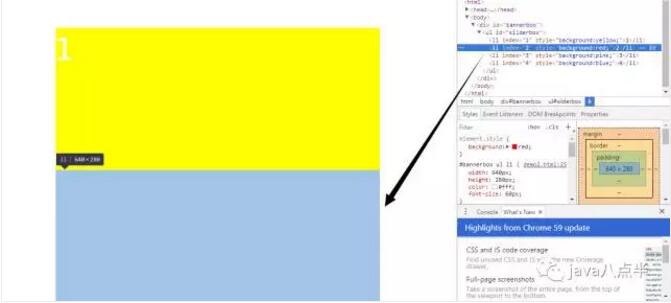
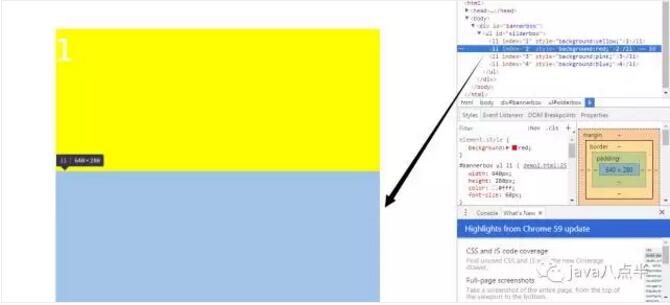
之后呢,我们设定li的宽度和高度。因为li是一个块级样式,默认是独占一行的。效果如下图:

所以,我们需要把这个li左浮动,浮动的定义在之前的文章中见到过,那么我们加上浮动,float:left。效果如下:

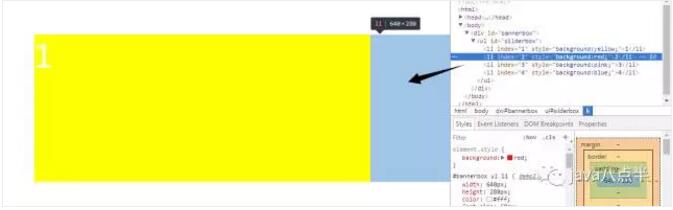
我们会发现,这个li还是独占一行。并没有左浮动并排站列。原因是因为,ul没有足够大的宽度。我们的float 浮动是根据父元素来进行排列的。如果元素溢出,那么就会被排挤下去。所以,这里需要将ul的宽度设成非常大。以方便能够排列下4个并排的li:

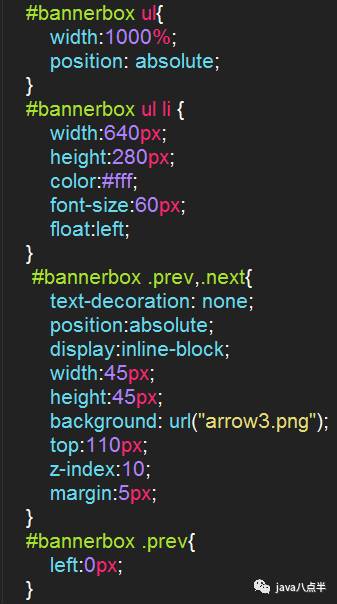
那么这个width的话是6400px,足够放入4个宽度为640px的li。我们再来看浮动的效果:

我们发现,选中第二个li以后,呈现出来的li已经是在左边并排排列了。我们还需要在这里设定一个position:absolute;这个后面会解释到。
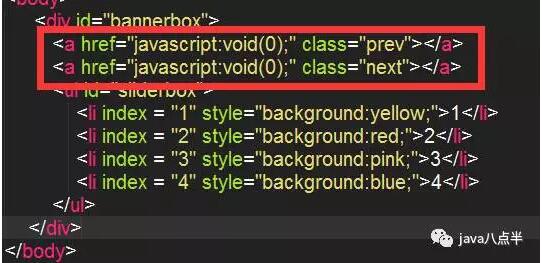
此时,我们还需要在元素里加上左移和右移:

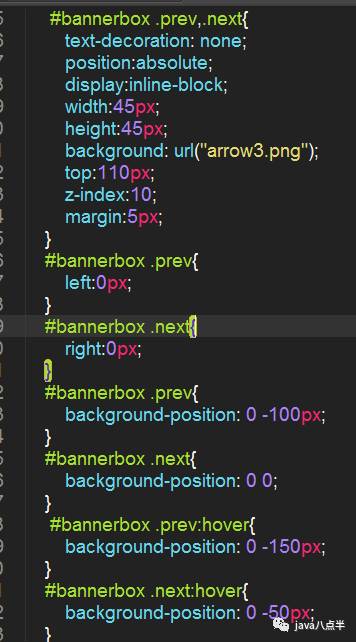
给他加上CSS样式:

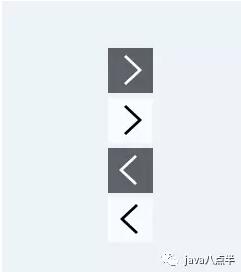
样式比较多,我一个个解释。那么我所用的图片是这样的一张图片:

我在上文中讲过,现在的项目中大多都是所有的图标都并在一个图片上,然后通过背景图片的定位来实现各个图标的展现。
text-decoraion:none;这个应该不用解释了,是去掉a标签的下划线。
position:absolute;这个样式的作用是绝对定位。绝对定位是相对于上一个设定了position:relative元素的位置。如果没有,则默认相对于浏览器位置。这里我需要根据bannerbox来定位,所以我给bannerbox加上一个position:relative。关于定位的知识点我们后面会讲到。
设定了定位以后,z-index就起到了作用,z-index是设定该元素显示层的堆叠顺序,z-index值越大,则此元素层越前面。
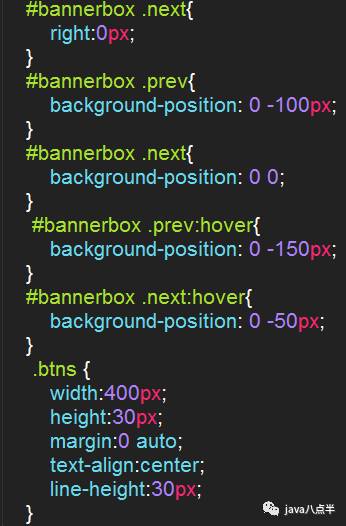
之后我们设定背景图,通过background-position来进行元素的定位。之前的文中已经详细的讲解过背景图的定位。这里就不多做解释了。
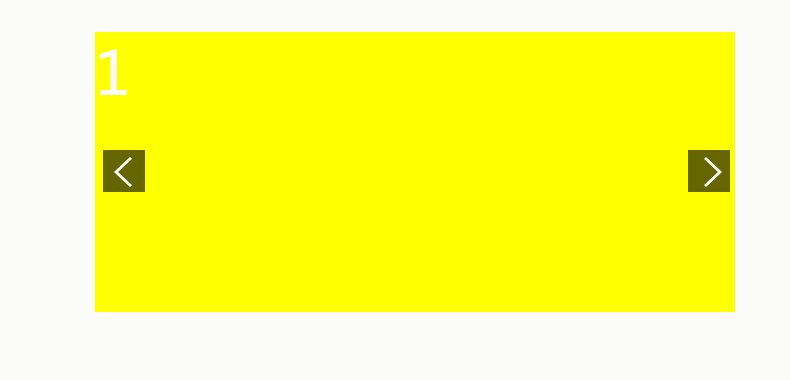
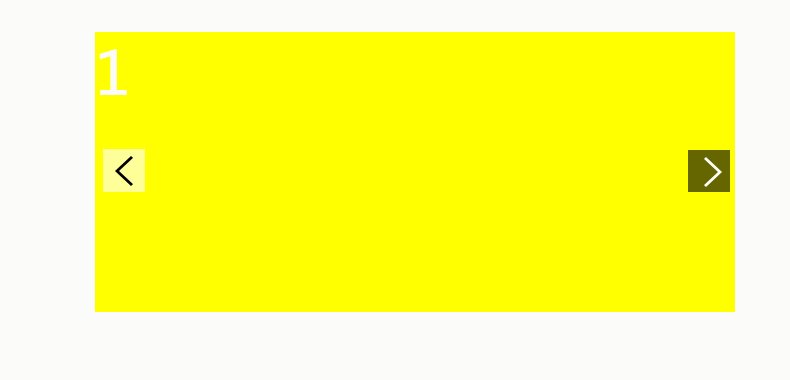
:hover是鼠标移上去时候的效果,这里也通过定位来展示相应的图片。最后的效果如下:

因为这里录制不到鼠标,所以左右耳的变化是我鼠标移上去,移开的变化。
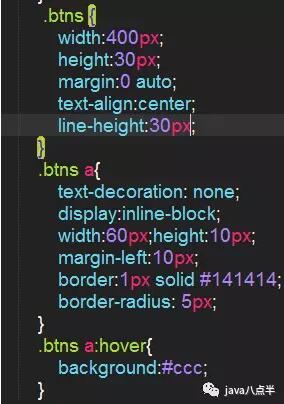
接下来。我们还需要定义4个小按钮。以实现对图片的精确点击:

css代码:

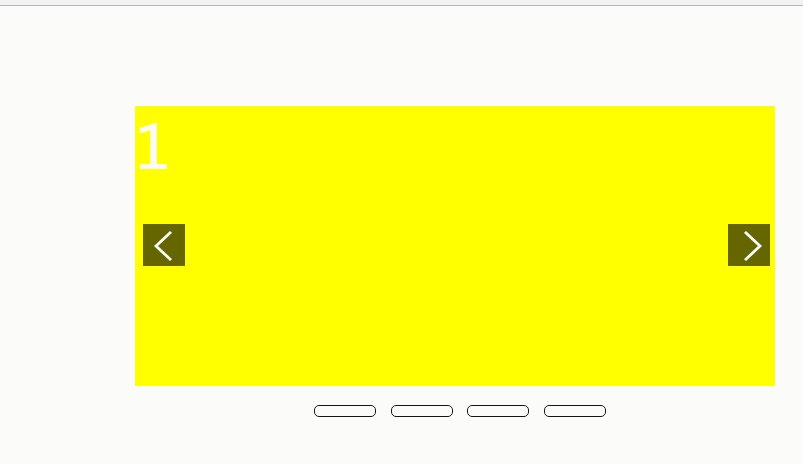
最后效果:

我们发现,按钮和图片离的有点远,这是因为我们对bannerbox设定了margin:100px auto; 这个100px针对的是上下元素,所以,这里我们要单独对margin-bottom进行设定:

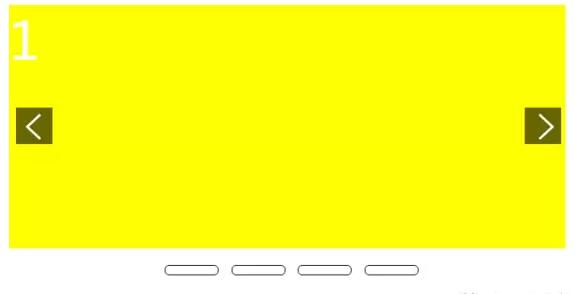
效果如下:

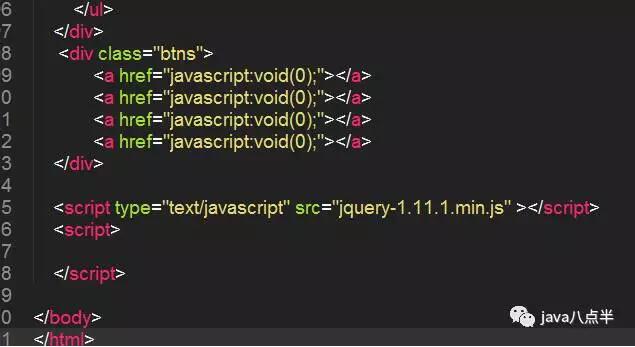
那么这样的一个静态html页面已经实现的差不多了。接下来我们要开始进行他的最重要的动态部分:js。那么这里为了方便更多的人能看懂js代码。这里采用jq来进行功能的实现。
首先我们引入jq文件,这个网上一大把,但是建议大家去csdn下载,那里的至今我还没下到过不正宗的东西。(此处是不是应该有广告费)

这里没有基础的同学先照着写。jsjq以后会作用一个重要部分和大家见面。
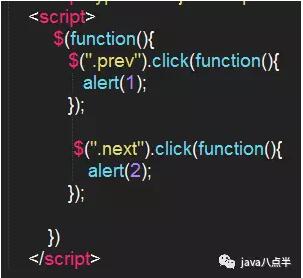
那么这里,我们先写一个click方法测试一下,jq是否引入成功,以及jq代码是否能够正常运转:

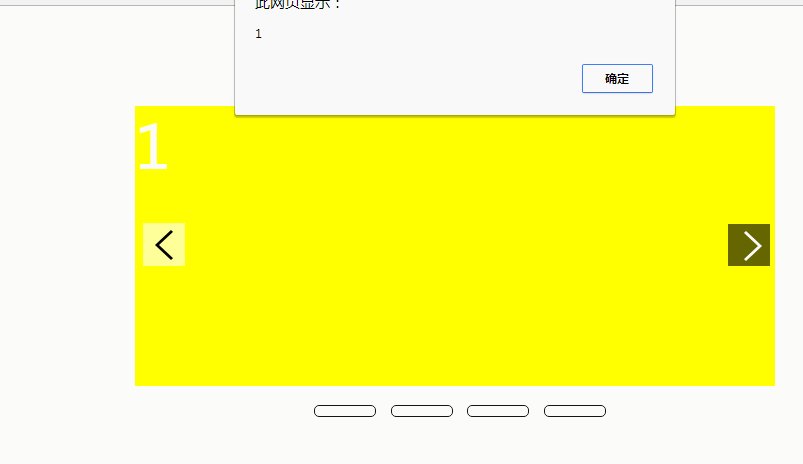
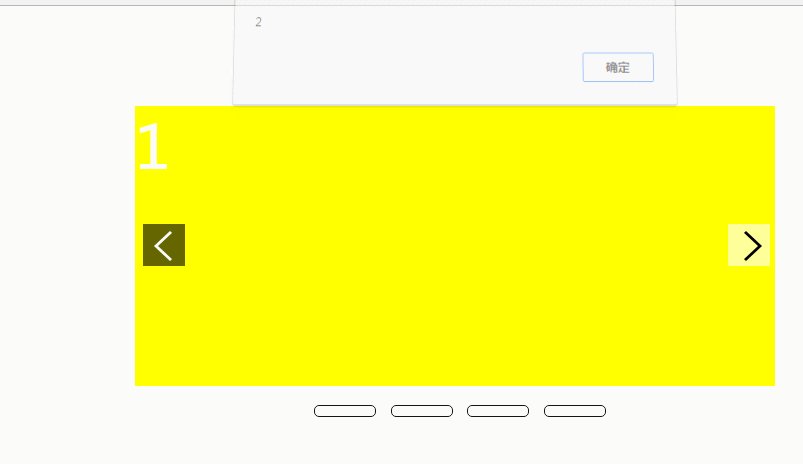
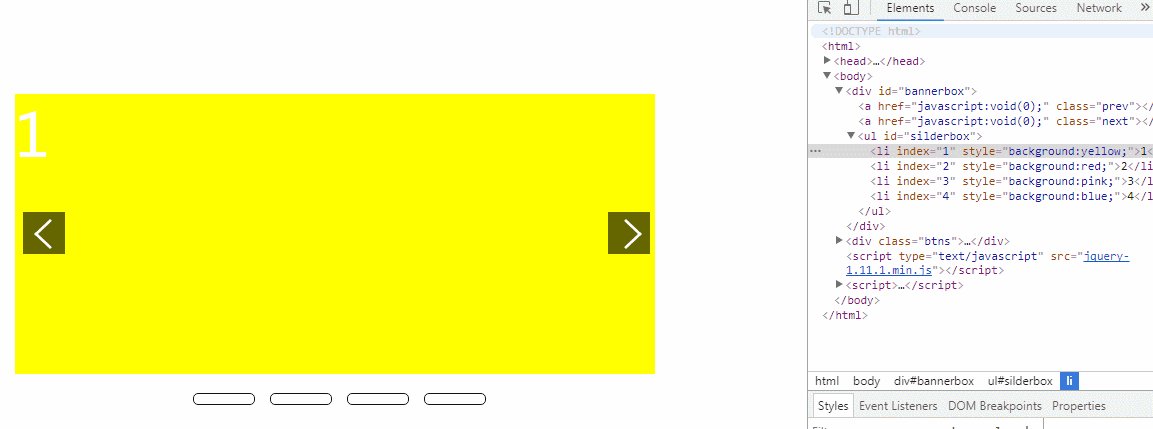
效果如下:

当我们点击左边的箭头时,弹出1,当点击右边的箭头时,弹出2。证明我们可以继续下面的步骤,代码没有问题。
这里我大致解释一下:$(function(){}) 这段代码是jq的初始代码。$(“.prev”)代表的是寻找到class = prev的元素标签。$(“.prev”).click(function(){}) 代表的是当我们用鼠标点击这个标签后触发的代码。 触发的代码写在function(){ 这里面 }。alert()是网页元素弹框的一个方法。
那么我们的js主要要实现以下功能:
1.banner图左移右移的无缝衔接(意思是第4张图后面继续接第1张图)
2.实现自动滚动播放。
3.实现小按钮的功能
那么我们先来看第一个功能。要实现无缝衔接,方法有很多种,我们这里采用的思路如下:
当我们点击右移的时候,我们把当前的图直接放到最后面。之后显示下一张图片。将该下一张图片变成第一张。具体点说,就是,比如现在的图片顺序是1234,当前显示的是第1张图片,然后我点击右移,那么我需要改变图片的顺序,变成2341,也就是说,仍然显示第一张图片。但是这个时候第一张图片已经是2了,1被我移到了最后。同理,再点击一下,图片顺序就变成了3412,之后是4123,之后1234进行无缝衔接。
既然知道了这个规则。那么我们可以看出来,这样的一个click操作,就是永远将第一个li放到最后,然后将第二个li变成第一个。既然有了思路。那么代码的实现就比较快了:
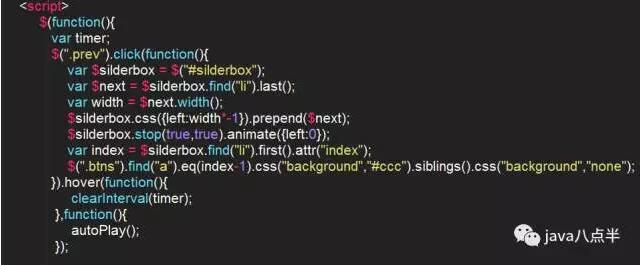
首先,我需要获取到ul:

,之后,我要获取到ul的第一个li元素:

注意,这边的find(“li”)是寻找ul下的li,first()方法是寻找到li集合中的第一个li。
同时,我需要获取到li的宽度,虽然这里的宽度是固定的640px,但是直接把宽度定死不太符合代码的规范:

这里的prev是之前定义的li集合中的第一个li,因为所有li的宽度都一样,所以随便找一个li,获取他的宽度即可。
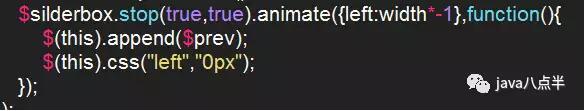
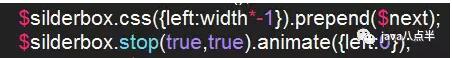
有了宽度,有了元素,那么我们就可以定义一个animate动画来实现右移的效果,那么这里,我们来定义一个animate:

上文我们提到过给ul加上一个position:absolute,原因就在这里,因为这里的animate是一个js的动画效果。而普通的元素标签是一个静态元素,所以,如果要进行元素的动态操作,必须加上定位。stop(true,true)是什么意思呢?因为有时候用户会快速的点击按钮。可能当一个动画效果没有播放完就已经需要播放下一个动画效果了,这边的true的意思是如果需要开始下一个动画效果,那么立马停止当前的动画效果,开始下一个动画效果。
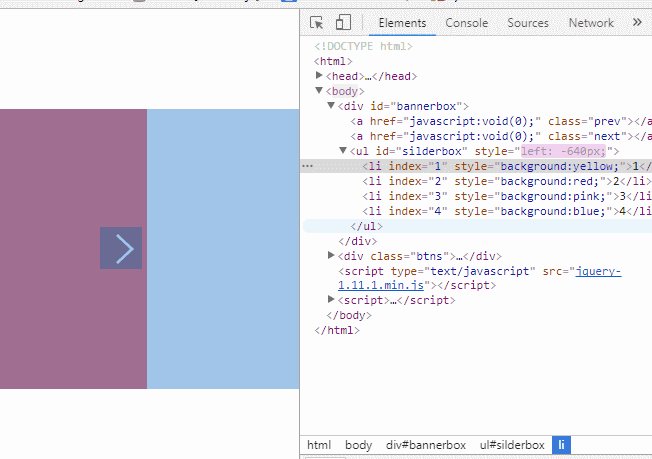
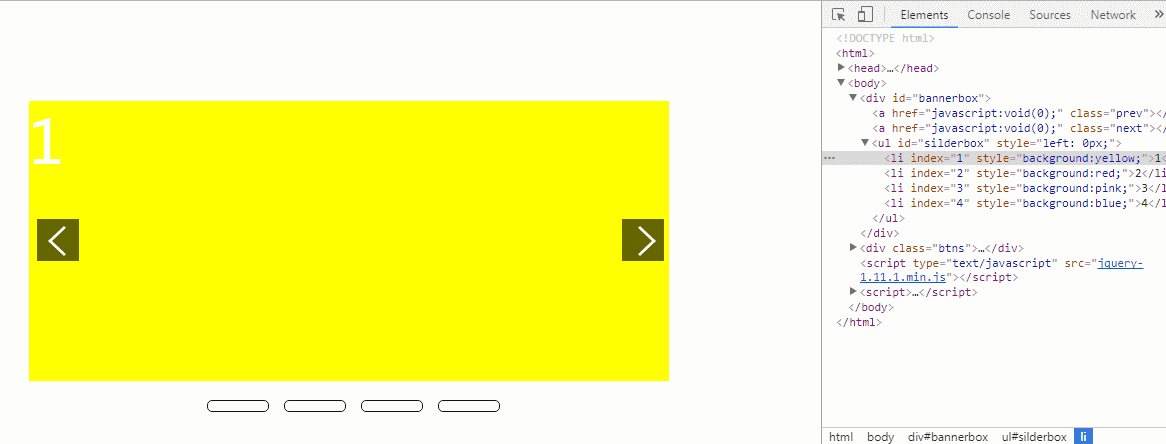
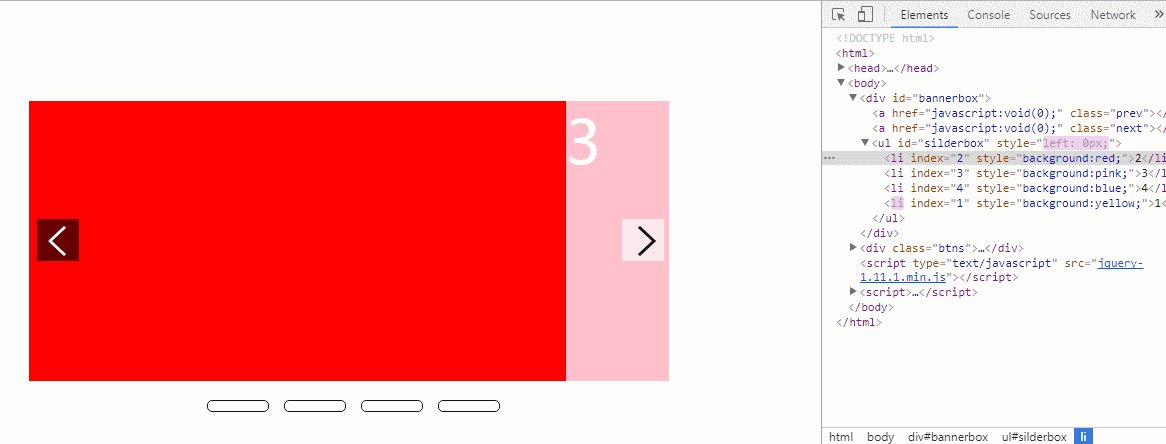
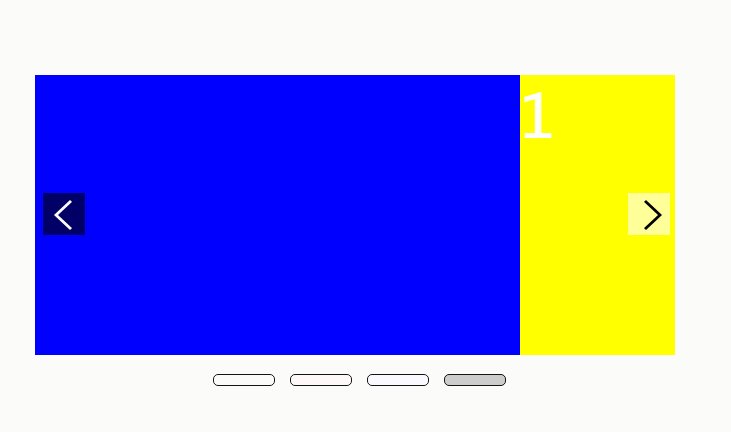
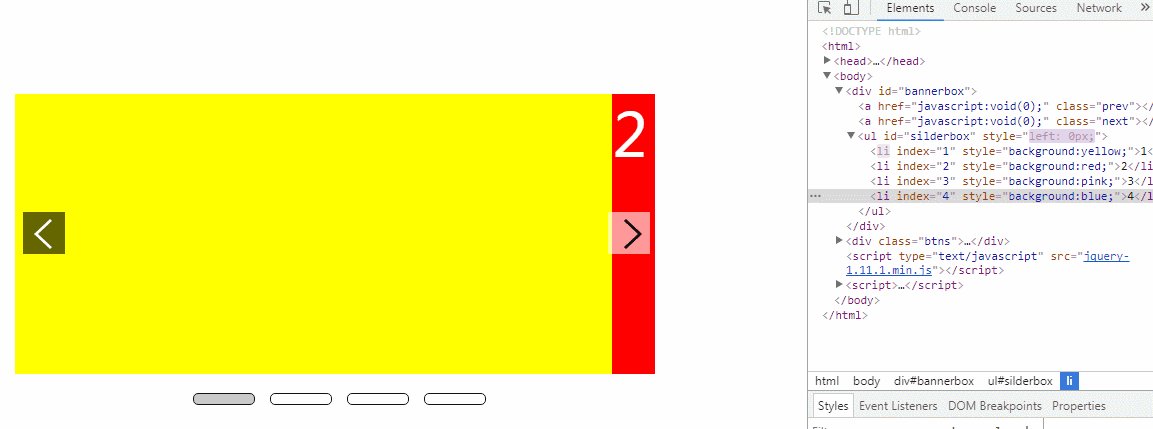
我们来看aniamte的第一个参数:{left:width* -1},我们知道width就是640px,乘以-1是-640px。那么这边的代码理解出来就是left:-640px,之前我们给ul定义了position:absolute;结合left-640px;那么这边就起到了一个移动的效果:

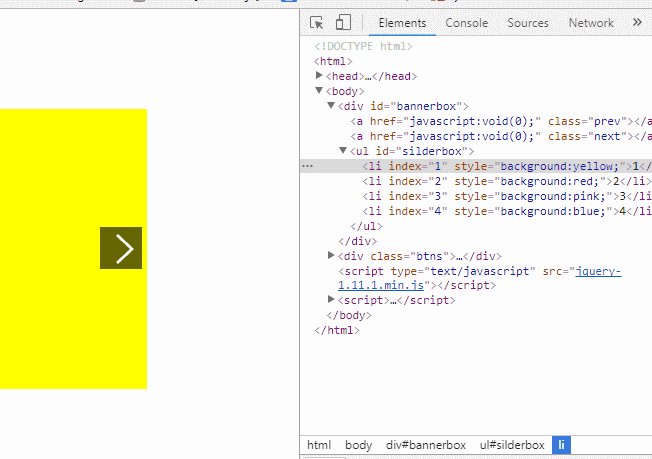
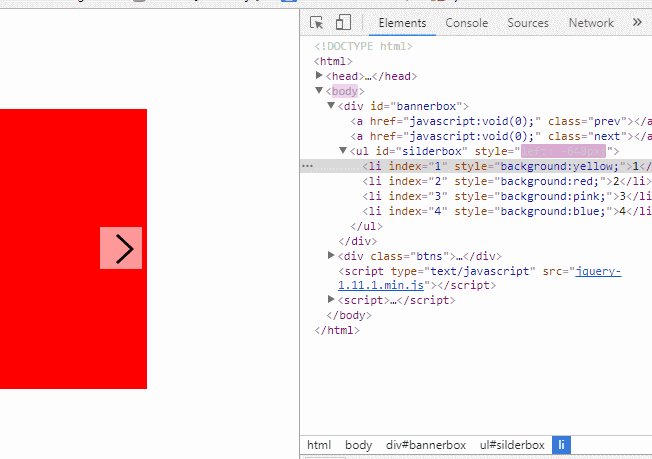
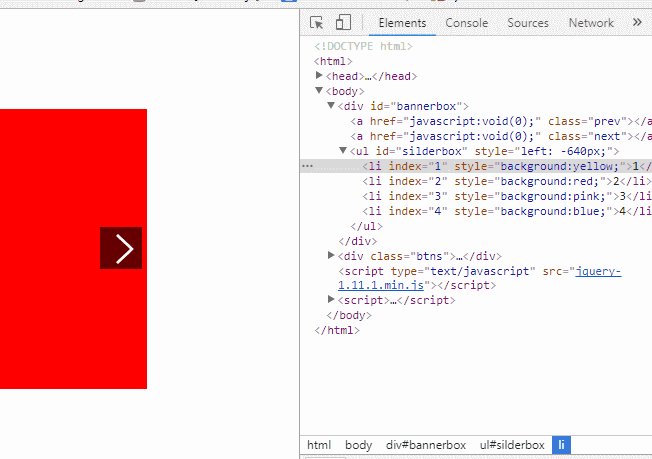
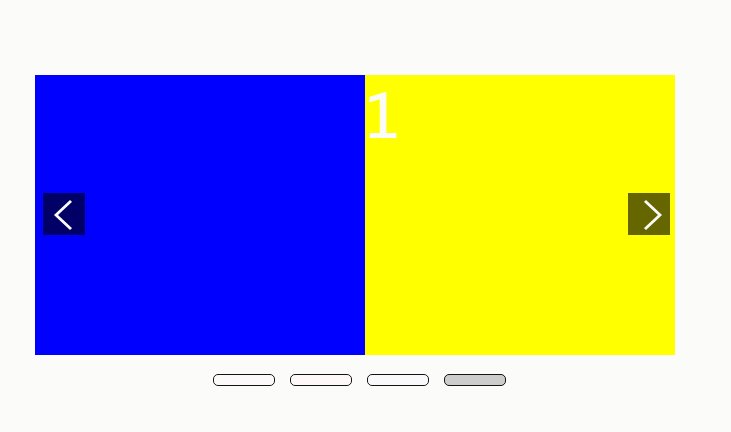
这里我点击了next按钮,可以很清楚的看到,F12工具里ul的left从0以很快速但不是瞬间的方式变到了-640px。进行了一个右移。图片变到了红色的第二张图片。那么这个时候,根据我们之前的思路,平移已经完成了,我们现在需要将第二张图片变到第一个位置,然后将第一张图片放到最后一个位置,以实现衔接的功能:

这边的function(){}是aniamte的回调函数,什么是回调函数呢?就是执行完left:width*-1 之后执行的函数。
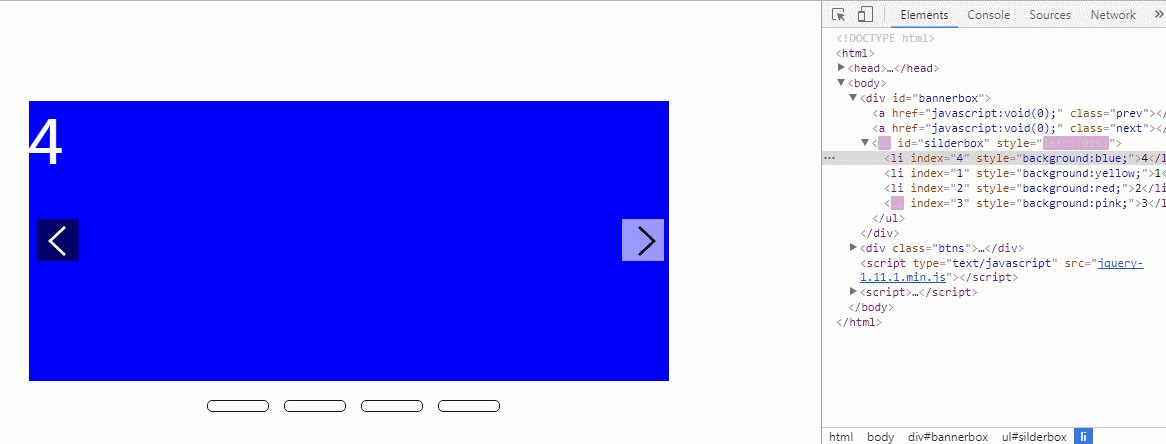
$(this).append($prev) 的意思是把$prev 移动到ul的最后面。之前的定义中,$prev的定义是ul的第一个元素。所以,这行代码就是将第一个元素移动到ul的最后面。
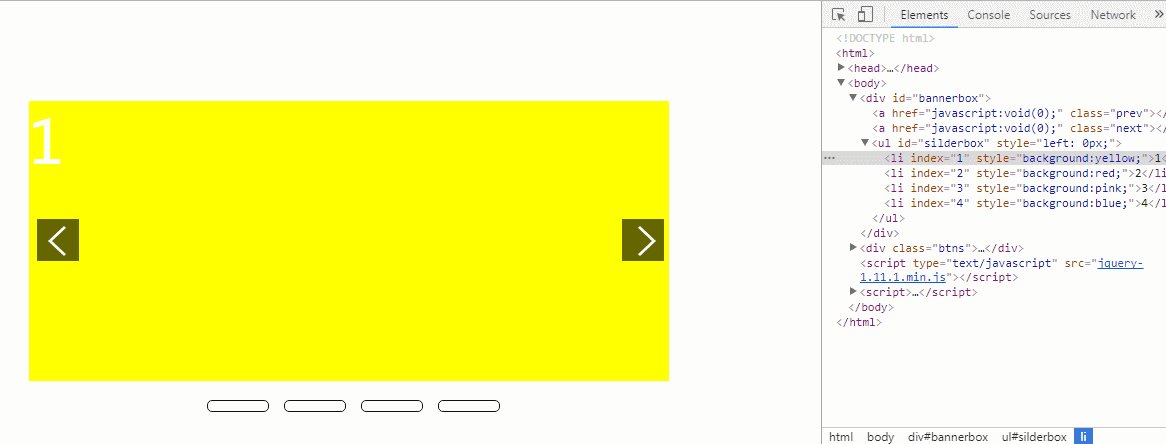
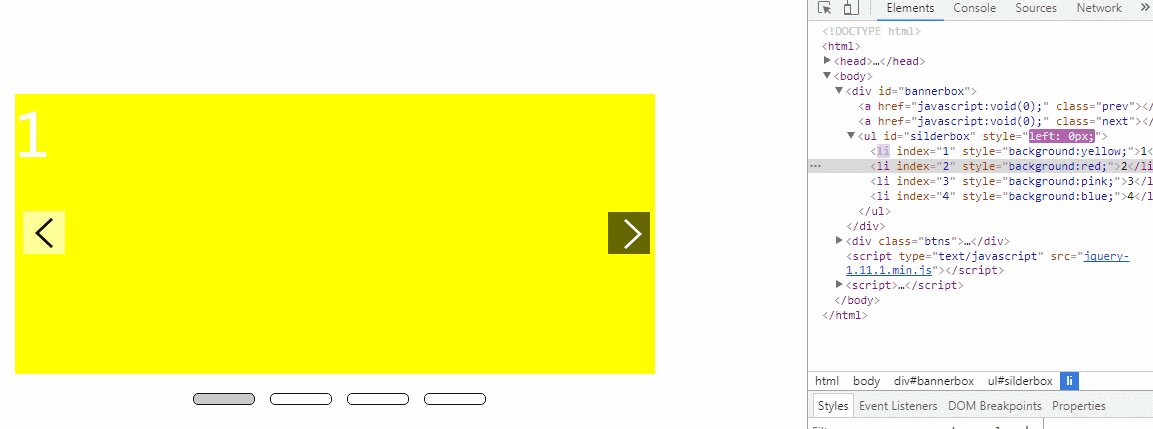
$(this).css(“left”,”0px”)。这句代码的意思是ul的css中,left变为0,注意,这里的变是瞬间,没有动画的定义。animate才会展现是一个过渡的动画。这个时候,我们已经完成了第一张图片放到最后一个位置,然后第二张图片变成第一个位置的功能。我们一起来看一下效果:

我们可以看到,右移的功能已经基本实现了。但是,还有一点,我们希望在展现一张图片的同时,下面对应的小按钮也能够有一个提示作用:

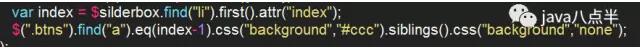
我们首先获取到li 的 index 属性的属性值。注意,这里的index是我们自定义的,li中并没有默认有该属性。
之后,我们通过class 为btns的元素寻找到他的子元素a,eq()方法是用于寻找对应下标的a元素,因为btns的div下有4个a标签,下标从0开始,分别对应就是a[0],a[1],a[2],a[3],但是我们的index是从1开始,所以在使用eq()方法的时候要减1,siblings()方法就是寻找到当前元素所有其他的相邻元素。
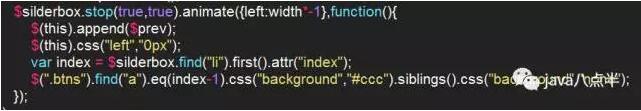
$(".btns").find("a").eq(index-1).css("background","#ccc").siblings().css("background","none");
那么这句代码的整体意思就是 我通过一个class 为btns 的元素寻找到该元素下下标为index-1 的 a 标签,然后设置他的css 为 background:#ccc,并把这个a标签所有的相邻a标签 的css设置为background:none;
最后我们来看一下效果:

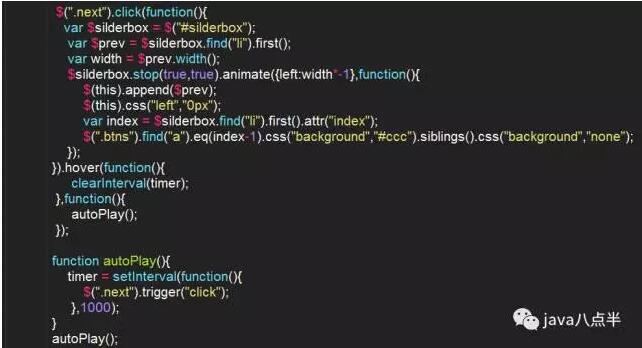
那么同理,左移的代码:
首先,获取ul:

获取最后一个元素:

注意。左移的话,我们是把最后一个元素放到第一个。然后把第一个元素放到第二个,和右移相反。但是代码原理是一样的。

获取宽度。

这里和next有一些区别,next是先进行动画平移,再移动li,因为往后移动的话,如果先移动li,那么平移之前会有空白的区域。因为li已经被移走了。但是prev不一样,prev是往前移动。比如1234,我当前显示1,当我点击左移的时候,如果我不先把4移到1的前面,那么我移过去也会是一片空白,如果有心的小伙伴可以尝试一下,改变一下动画平移和移动li的代码位置,就会发现不同的地方。
最后同样,我们也需要考虑到小按钮的样式:

最后显示的效果如下:

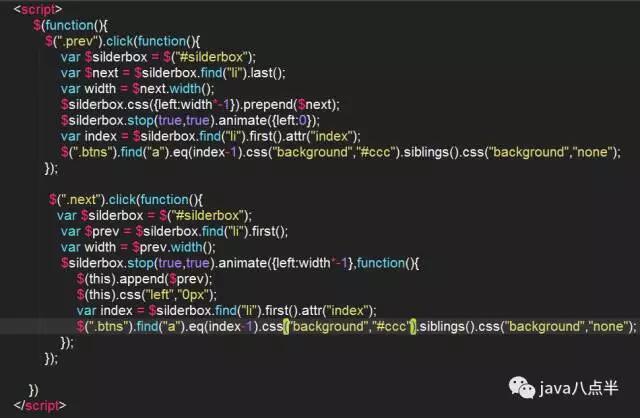
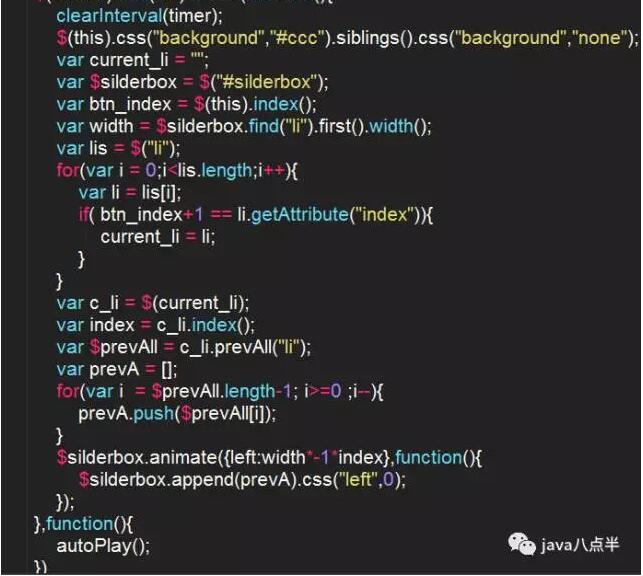
我贴一下左移和右移的完整代码:

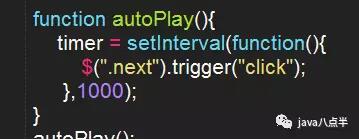
那么我们接下来实现的一个功能就是让他实现自动滚动播放,代码很简单:

我先定义一个方法autoPlay(),然后定义一个定时器setInterval。
setInterval(function(){} ,1000),这句话的意思是我要执行function(){}里面的代码,每1000毫秒执行一次,也就是1秒执行一次。
$(“.next”).trigger(“click”)的意思是执行.next的click事件方法。
所以,综上,上面这个图片代码的含义是:我每1秒钟,去执行以下class 为next 的元素的click事件方法。也就是我们的点击next事件。
之后,再外层调用以下这个方法来实现加载的时候就开始进行自动播放:

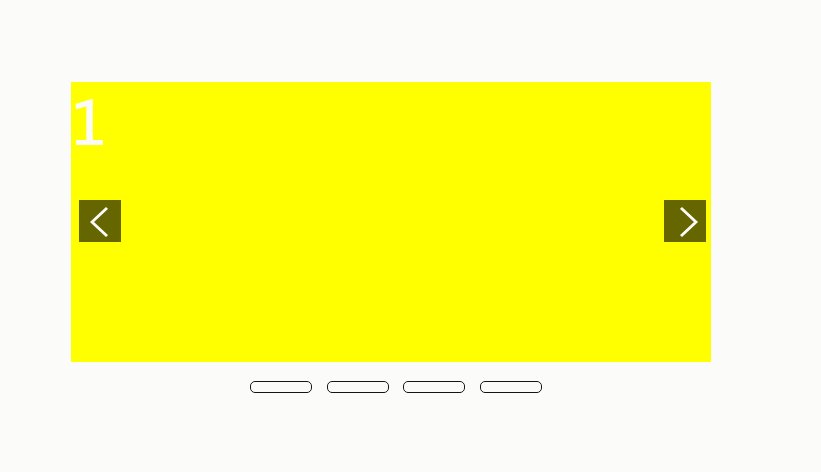
最后效果如下,注意,我鼠标不动,并没有点击左移和右移:

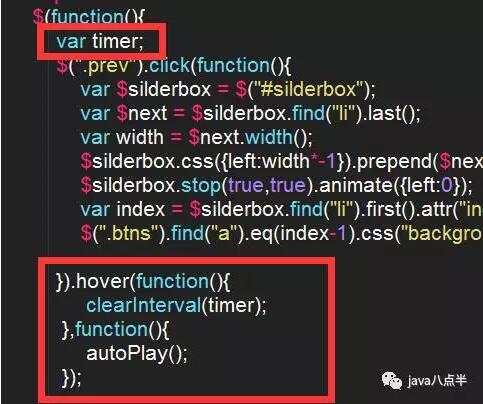
这个时候问题就来了,当我鼠标移动到左移和右移的按钮上时,仍然在自动播放,就算我点击了按钮。自动播放也不会停,这样的用户体验就非常的不友好了,所以,我们需要设定一下:当我鼠标移动到左移和右移按钮上时,先暂停自动播放,当鼠标移开再进行自动播放:

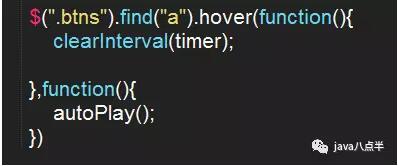
首先,我们需要将timer 定义到外面。然后我们在2个移动按钮的后面追加一个hover方法,hover方法的语法定义是:hover(function(){},function(){})。第一个function(){}是鼠标移上去的代码。第二个function(){}是鼠标移开的代码。
当我们鼠标移上去的时候,clearInterval(timer)的意思是清除定时器。不让他自动播放。当我鼠标移开的时候,我们重新吊用autoPlay(),来启动该定时器。
同理,在.next下也追上一模一样的代码hover。最后,我们来看一下效果;

代码写到这儿,只剩下最后一部分了,就是鼠标移到指定小按钮的时候,跳到指定的banner图片:
那么,首先我们需要有一个大的方向,既然有移上去,就有移开。这时候就同样会有一个定时器的清空和调用的问题:

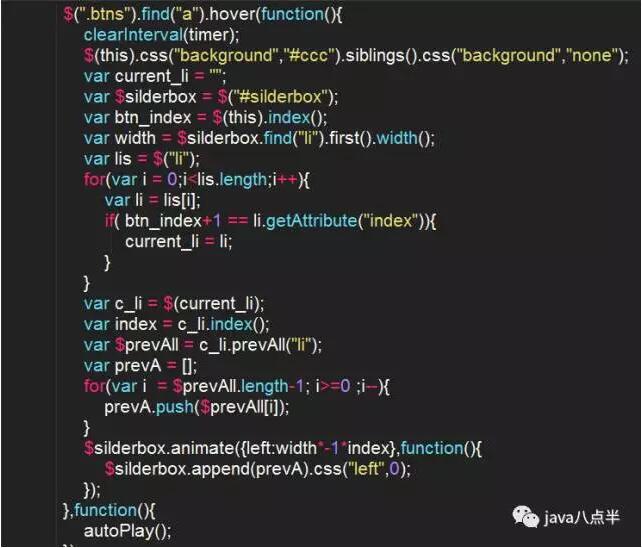
我们先定义好框。那么所有的小按钮功能就写在hover的第一个function(){}里面。
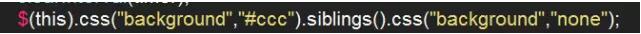
其次,我们在鼠标移动到上面的时候,同样也需要改变小按钮的样式:

这句代码在上文中也有提到。就不再多做解释。
那么,我们这个小按钮的思路又是什么样的呢?
1.首先,我们要获取到小按钮的index下标,然后用该下标找到对应的li下标
2.获取该li之前的所有li,然后把获取的li统一添加到最后面。将需要展示的li放在第一位(为什么这样做而不是直接定义left去显示那一张图片呢?因为我们之前的做法就是不断的将第一张图片放到最后,然后第二张图片顶上来,如果这个时候突然直接去显示后面的图片,会造成代码的混乱,所以,最好所有的显示方式都是一样的。)
大致思路是这样的,接下来我们用代码去实现这样的思路:
首先,获取ul:

获取宽度:

获取当前点击小按钮的index下标:

这里取到了我点击的小按钮a标签的下标,那么我需要用这个下标去遍历li集合,然后匹配到与这个a标签下标相等的li:

获取li集合。
在这里,我需要定义一个变量,来接收所匹配到的li:

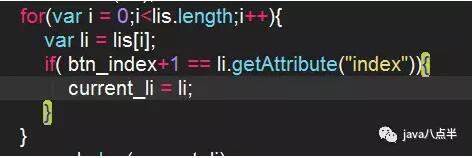
接下来,我们用循环的方式去匹配:

for()是一个循环标签,var i= 0 ;是一个初识变量, i
每次循环,取出lis集合里的一个li,li.getAttribute(“index”)的意思是获取这个li里的index属性的属性值,因为index属性的属性值是从1开始的,而a的下标是从0开始的,所以,如果要匹配的话,需要a的下标+1 或者 index属性的属性值-1 ,我们这里采用a的下标+1的方式去匹配。最后匹配到的一个li赋给current_li。
因为这里的current_li是一个js对象,不能够调用到jq的方法。所以我们这里要把current_li转化成jq对象:

获取该匹配li的下标:

获取该匹配li之前的所有li,为了方便移动到最后面:

这个prerAll会获取到c_li之前的所有li,我们需要把这些li按指定顺序append到最后面,这样我们匹配到的c_li就成了第一个元素,我们只需要显示第一个元素就可以了。这也符合了我们上面写左移右移时的思路。
但是,在开发过程中,我发现了一个比较严重的问题,就是prevAll这个方法所获取到li的顺序并不是我想要的顺序。举个例子,我现在的图片显示顺序是1234,当前显示在第1张图片,我现在点击了第4个按钮。按照思路来说,我需要将图片的顺序变成4123,但是我发现,prevAll所获得的顺序是321,最后添加就会变成4321,这并不是我想要的结果,所以,我们需要对获得的li集合进行一个倒序排序:

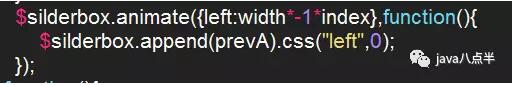
最后,定义动画:

这里left:width*-1*index ,是先动画移动到我们需要展现的那一个画面。移动完后,把当前显示画面之前所有的li元素全部移动到最后,这样我们需要展现的那一个画面就成了第一个li元素,这时我们立马把ul的css调整为left:0,就实现了我们想要的功能。
最后整体代码如下:

这样,一个banner图就基本实现了想要的功能,还有一些不完善的地方,在移动动画过程中会有一些不合理的地方,但是因为本人的时间和精力有限,就不在做更多的整理了,这个项目以后再js课程中还会得到更完善的代码。这里仅做一个分享展示。最后贴上我的所有代码以供参考:
CSS部分:




HTML部分:

JS部分:




最后li的1234换成图片:

最终效果如下:

java培训学校招募中

